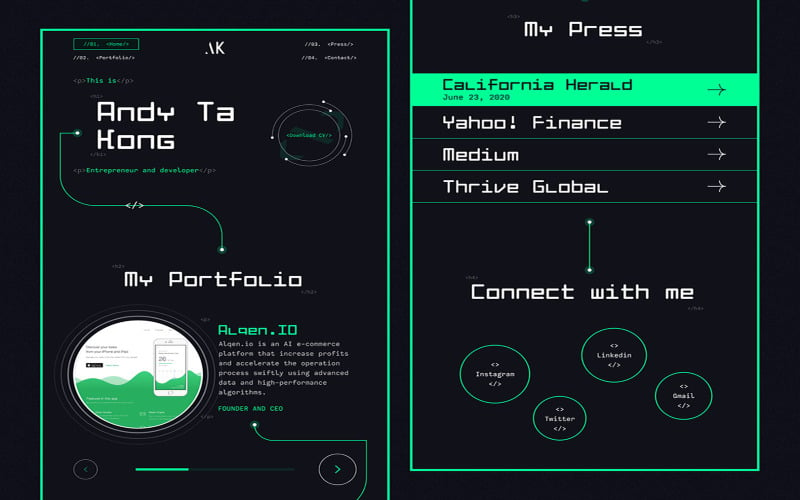
咧嘴运动-动画的个人作品集和响应模板

Grin Motion is not just another landing page template; it's a dynamic, 引人入胜的平台,旨在展示您的风格和复杂性的投资组合. Perfect for artists, designers, photographers, 以及各种各样的创意人员, 咧嘴运动提升您的在线存在与无缝动画和直观的导航.
让Grin Motion与众不同的是它对交互性和视觉吸引力的强调. 与Grin,你的投资组合来生活的游客探索你的工作. Each scroll, click, 悬停触发流体动画,将注意力吸引到您的创作上, 给你的听众留下持久的印象.
以下是Grin Motion如何彻底改变你的在线投资组合:
Dynamic Animations: Grin Motion采用了一系列迷人的动画,为您的投资组合注入活力. 从微妙的淡出到大胆的过渡, 每个动画都是精心制作的,以增强用户体验并吸引您的观众.
友好的用户界面浏览你的投资组合从未如此简单. Grin运动的特点是一个直观的界面,引导游客无缝地通过您的工作. 流畅的滚动和响应式设计, 用户可以毫不费力地跨设备浏览您的投资组合.
定制选项:定制您的作品集,以反映您独特的风格和品牌标识. Grin Motion提供了各种定制选项, 允许您个性化的颜色, fonts, layouts, and more. 展示你的创造力,让你的作品集真正属于你自己.
Easy Integration设置你的Grin运动组合是一件轻而易举的事. 我们简单的安装过程和全面的文档,确保您可以得到您的投资组合,并在任何时间运行. 告别复杂的编码,迎接轻松的集成.
吸引你的听众:有了Grin Motion,你就有了前所未有的能力来吸引和吸引你的观众. 无论你是经验丰富的专业人士还是刚刚起步, Grin Motion提供了一个完美的平台来展示你的才能,给访问者或招聘人员留下持久的印象.
FEATURES
- Clean & latest design
- Dark mode
- 1 home pages
- 1 inner pages
- SEO友好内容
- Easy to customize
- Responsive design
- Cross浏览器兼容
- Tailwindcss
- Custom CSS
- Free Updates
- SVG icons
- 对滚动动画进行动画处理
- 链接到你的社交联系人
- 结构良好的代码
FILE INCLUDED
- HTML file
- 1 JSON file
- JS files
- CSS files
- 包括2个SVG图标和示例图像
- Documentation
SOURCES & CREDITS
- React
- React-spring(使用90%的组件)
- 萨阿德设计(信贷)
In conclusion, Grin Motion不仅仅是一个登陆页面模板——它是动态的, 动画组合网站,提升你的在线存在和展示你的工作风格. 它的无缝动画, 友好的用户界面, 定制选项, 易于集成, Grin Motion是希望在网上发表声明的创意人士的终极解决方案. 解锁您的投资组合的全部潜力与Grin运动今天!
Changelog
May 2, 2024
增加了移动视图的菜单动画. -解决了文件应用程序中的警告.js, menu.js, toPortfolio.js and whoAmI.Js -位于src/components/主页/ 解决了文件curly_direction中的警告.Js和matrix_animation.Js -位于src/components/shared/ -解决了构建脚本扩展包的错误.json.
1对本产品的评论
0对本产品的评价